Αν μόλις αρχίσατε να ασχολείστε με τη Figma και θέλετε να μάθετε τα πάντα γι’ αυτήν, ήρθατε στο σωστό μέρος.
Figma is an online design and prototyping platform that allows you to design and collaborate with others in real time.
It enables you to create, prototype and share designs quickly and easily. With Figma, you can create stunning designs that look great on any device and collaborate with others in real time while everyone is on the same page.
Beginner's Guide to Figma: Understanding how it works and what it can do for you
With this beginner's guide to Figma, you'll quickly learn all it has to offer and understand how it can help you create beautiful designs.
From understanding the basics of the interface to exploring its powerful features, this guide will walk you through everything you need to know about Figma.
What is Figma?
The Figma is a design and prototyping platform that lets you create, prototype and share designs quickly and easily.
It lets you create stunning designs that look great on any device and collaborate with others in real time while everyone is on the same page.
With Figma, you can create designs for websites, applications, products and everything in between. You can design for any device, any screen size and any platform.
Figma has all the features you need to design interfaces, websites, applications, icons and more.
You can create clickable prototypes, view them on any device, collect feedback and iterate on your designs.

Benefits of using Figma
- Create designs that look great on any device and any platform.
- Collaborate with others in real time while everyone is on the same page.
- Create clickable prototypes, view them on any device, collect feedback and iterate on your designs.
- Intuitive interface that feels familiar and easy to use.
- Stunning number of integrations.
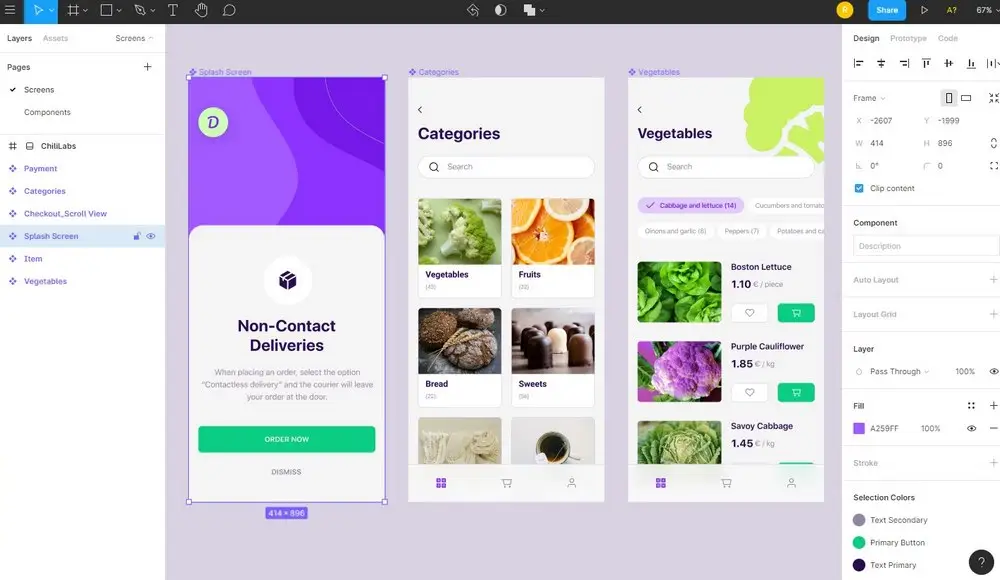
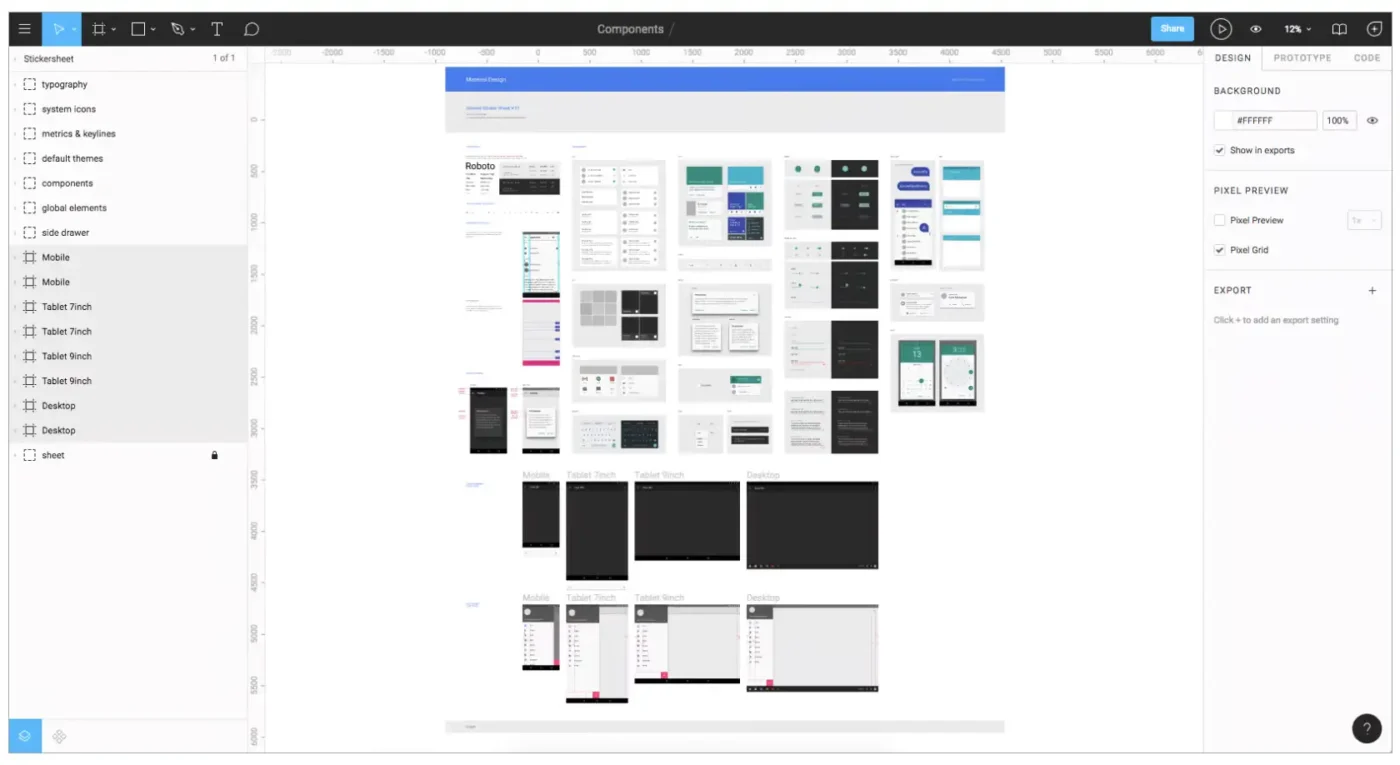
Understanding the Figma interface
To better understand how it works Figma, it is important to understand its interface.
The interface consists of two main parts:
1. Tool line
This is the main control panel of the application. The toolbar displays a number of items, such as drop-down menus, buttons, icons, and other controls that you can use to create projects and collaborate with others.
2. Canvas
The canvas is where you create drawings. On the canvas, you can create designs using images, text, shapes and other design elements.

Exploring the Figma feature set
Figma comes with a range of features that you can use to create, prototype and share designs.
These features make it easy to create impressive designs.
Let's explore them one by one.
– Version: You can create designs and save them in the cloud. You can then use the edit feature to create a history of all your drawings.
You can see who made changes to what and when. You can also revert to any previous version at any time.
– Libraries and assets: Libraries are a collection of design elements such as images, icons and fonts. You can use these elements in your designs.
Assets are reusable design elements that you can use to create multiple designs.
– Keyboard shortcuts: You can use keyboard shortcuts to create drawings and perform other tasks quickly.
– Cooperation in design: You can create teams and invite others to work on a project with you. You can also invite others to comment and provide feedback on projects.
– File sharing: You can share your designs with customers, stakeholders and other users.
– Design exploration: You can explore designs created by others and use them in your project.
– : You can explore designs created by others and use them in your project.: You can present plans, collect feedback and repeat everything in real time.
Understanding of Figma tools
Each design tool has its own set of features and functions.
Let's take a look at each of them.
– Κείμενο: Μπορείτε να προσθέσετε κείμενο σε σχέδια και να τα μορφοποιήσετε. Μπορείτε να χρησιμοποιήσετε το εργαλείο κειμένου για να δημιουργήσετε τίτλους, κείμενο σώματος, κλήση προς δράση και πολλά άλλα.
– Σχήματα: Μπορείτε να χρησιμοποιήσετε διάφορα σχήματα για να δημιουργήσετε σχέδια. Μπορείτε να δημιουργήσετε εικόνες και λογότυπα χρησιμοποιώντας το εργαλείο σχημάτων.
– Εικόνες: Μπορείτε να χρησιμοποιήσετε το εργαλείο εικόνων για να εισαγάγετε εικόνες και να τις τοποθετήσετε σε σχέδια.
– Χρώμα: Μπορείτε να χρησιμοποιήσετε το εργαλείο χρώματος για να επιλέξετε χρωματικά σχήματα και να δημιουργήσετε παλέτες. Μπορείτε επίσης να χρησιμοποιήσετε το εργαλείο χρώματος για να δημιουργήσετε διαβαθμίσεις και να εφαρμόσετε χρώμα σε σχέδια.
– Σύμβολα: Μπορείτε να χρησιμοποιήσετε το εργαλείο συμβόλων για να δημιουργήσετε επαναχρησιμοποιήσιμα στοιχεία σχεδιασμού.
– Πινέλα: Το εργαλείο πινέλων μπορεί να χρησιμοποιηθεί για να ζωγραφίσετε σχέδια και να προσθέσετε ειδικά εφέ.
– Αντιγραφή: Μπορείτε να χρησιμοποιήσετε το εργαλείο αντιγραφής για να προσθέσετε κείμενο σε σχέδια.
– Ρυθμίσεις σχεδιασμού: Μπορείτε να χρησιμοποιήσετε τις ρυθμίσεις σχεδιασμού για να προσθέσετε επωνυμία στα σχέδιά σας και να τα ρυθμίσετε για μεταφόρτωση.
Working with Figma data
Many designers and creators work with data to create beautiful visualizations and infographics. With Figma, you can work with data to create beautiful data visualizations.
You can use the data visibility feature to make data visible at the design layer. You can use the data tool to add data to designs.
You can also create charts, graphs, and other types of data visualizations using the data tool.
Creating a Figma project
A project is a container where you can create drawings and save them. You can use a project to collaborate with others and manage projects.
To create a project, click the Create Project button in the top right corner of the application.
You can then name your project and click the Create Project button to create a new project.
Once the project is created, you can click the Open Project button to open the project in the app.
Once you open the project, you can start creating projects.
To add new projects, click the Add New Project button at the top of the app.
You can then name your design and click the Create Design button to add it to the project.
Sharing Figma designs
You can share your designs with customers, stakeholders and other users. To share designs, click the View Design button at the top of the app.
Then you can click the Share button in the top right corner of the app. You can select a design you want to share and click the Share Design button to share it with others.
COLLABORATE ON FIGMA
If you collaborate with others on projects, you can use the live design feedback feature to collect feedback and iterate on designs.
To use this feature, select the projects for which you want to collect feedback and click the Create Live Feedback button at the top of the app.
You can then select the people you want to share the plans with and click the Start Feedback Session button to start the feedback session.
FIGMA RESOURCES AND SUPPORT
With this guide to Figma, you now have a good understanding of how it works. You can use Figma to create stunning designs and collaborate with others in real time.
With its intuitive interface and powerful features, Figma is a great design and prototyping tool.
To learn more about Figma, visit its website at https://figma.com/.
You can also explore Figma's tutorials, guides, and other resources to help you become a pro with this application.
You can also reach out to Figma support if you have questions or need help with anything. With this guide to Figma, you will learn how to create and use designs with this app.





LATEST NEWS
Πόσο εύκολα μπορείτε να κάνετε ανάκτηση Viber μηνυμάτων στο iPhone;
MoreΠώς διαγράφω τον λογαριασμό μου στο Snapchat (και τι συμβαίνει με τα δεδομένα σας)
MoreSnapchat πως λειτουργεί: Μάθετε πώς να δημιουργήσετε εθιστικό περιεχόμενο και να κερδίσετε την προσοχή του κοινού!
More