Χρόνος ανάγνωσης: 5 λεπτά
Η ταχύτητα του ιστότοπου δεν είναι απλώς μια ωραία προσθήκη πια, καθώς επηρεάζει την κατάταξή σας στα αποτελέσματα αναζήτησης της Google. Σε αυτόν τον οδηγό, θα δείτε πώς να πετύχετε σκορ PageSpeed 90+ χρησιμοποιώντας μόνο ένα δωρεάν plugin.
Βήμα 1: Κατανόηση της σημασίας της ταχύτητας του ιστότοπου 🚀
The ταχύτητα του ιστότοπου είναι κρίσιμη για την εμπειρία χρήστη και την κατάταξή σας στα αποτελέσματα αναζήτησης. Αν ο ιστότοπός σας είναι αργός, οι επισκέπτες θα απογοητευτούν και θα φύγουν. Αυτό σημαίνει λιγότερους επισκέπτες και, τελικά, λιγότερα έσοδα.
Ακόμα και μια δευτερόλεπτη καθυστέρηση μπορεί να επηρεάσει την απόφαση ενός χρήστη να παραμείνει ή να φύγει. Η Google έχει επιβεβαιώσει ότι η ταχύτητα του ιστότοπου είναι ένας παράγοντας κατάταξης. Επομένως, το PageSpeed είναι απαραίτητο για την επιτυχία σας online.
Γιατί είναι σημαντική η ταχύτητα στο κινητό;
- Βελτίωση της εμπειρίας χρήστη: Χρήστες που περιμένουν πολύ χρόνο για να φορτώσει μια σελίδα είναι πιθανό να αποχωρήσουν.
- Αύξηση του ποσοστού μετατροπών: Γρήγοροι ιστότοποι έχουν υψηλότερα ποσοστά μετατροπών.
- Καλύτερη κατάταξη στις μηχανές αναζήτησης: Ιστότοποι με γρήγορη φόρτωση κατατάσσονται καλύτερα.
Βήμα 2: Εγκατάσταση του plugin Airlift ⚙️
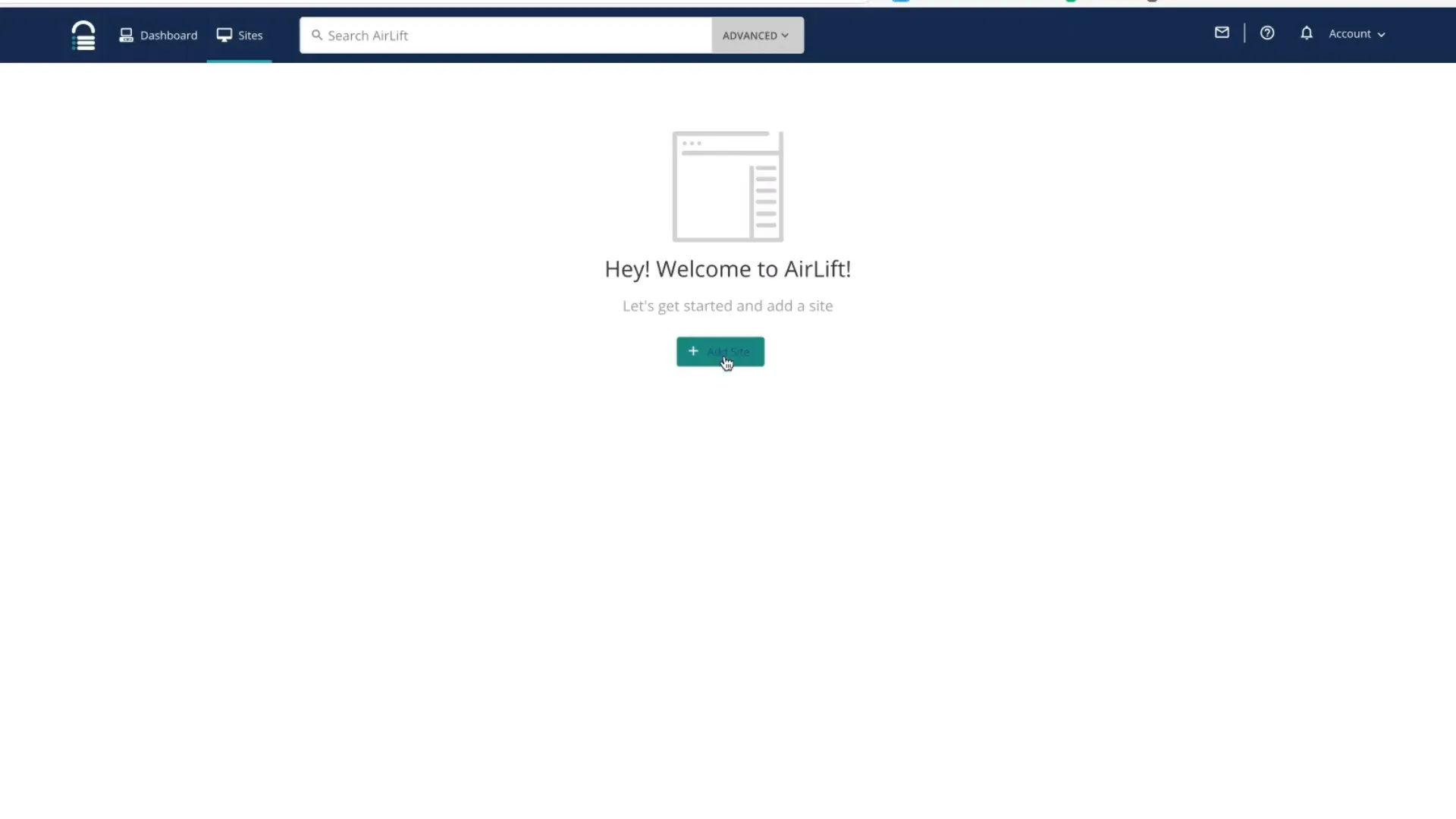
Η εγκατάσταση του Airlift είναι απλή και γρήγορη. Αρχικά, θα χρειαστεί να εγγραφείτε και να αποκτήσετε πρόσβαση στον πίνακα ελέγχου σας. Από εκεί, μπορείτε να προσθέσετε τον ιστότοπό σας.
Ακολουθήστε τα παρακάτω βήματα:
- Συνδεθείτε στον πίνακα ελέγχου του Airlift.
- Κάντε κλικ στο κουμπί “Προσθήκη ιστότοπου”.
- Εισάγετε τη διεύθυνση URL του ιστότοπού σας και πατήστε “Συνέχεια”.
Βήμα 3: Ανάλυση της τρέχουσας ταχύτητας του ιστότοπου 📊
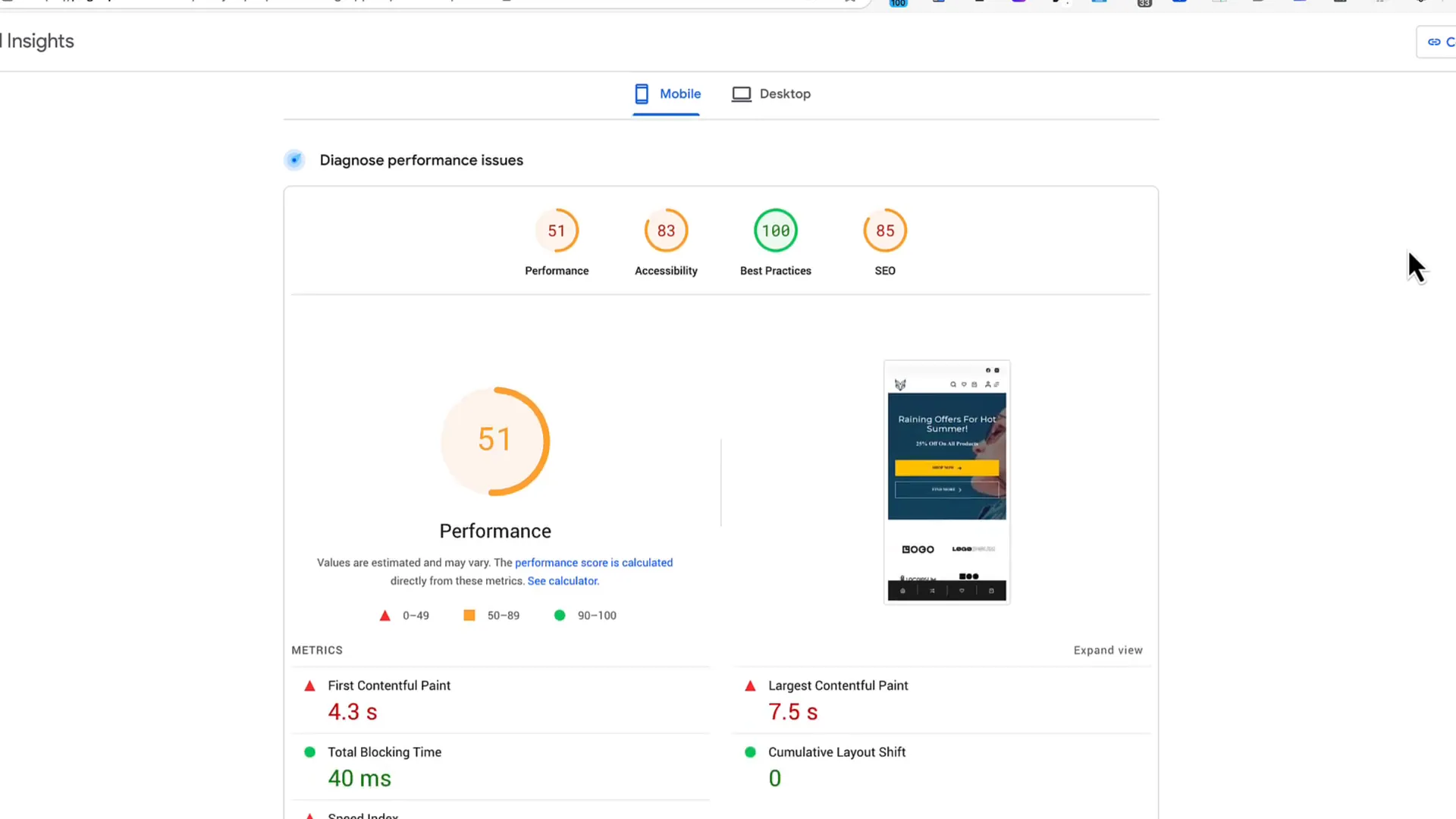
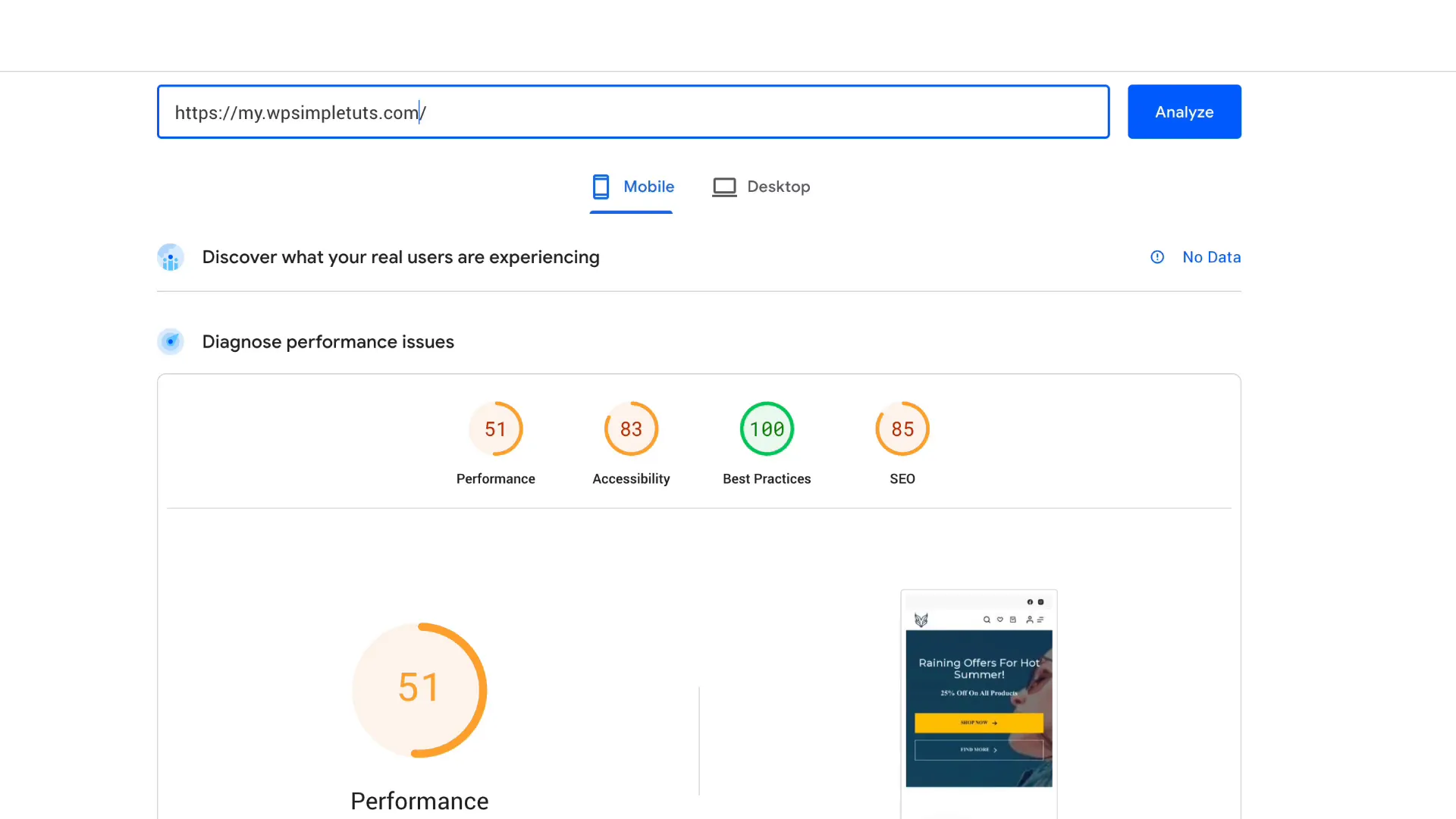
Αφού εγκαταστήσετε το Airlift, είναι σημαντικό να αναλύσετε την τρέχουσα ταχύτητα του ιστότοπού σας. Χρησιμοποιήστε εργαλεία όπως το Google PageSpeed Insights για να δείτε την τρέχουσα απόδοση.
Αυτή η ανάλυση θα σας δώσει μια εικόνα των τομέων που χρειάζονται βελτίωση.
Βήμα 4: Λήψη και εγκατάσταση του Airlift 📥
Αφού ολοκληρώσετε την ανάλυση, είναι καιρός να κατεβάσετε το Airlift. Ακολουθήστε αυτά τα βήματα:
- Κατεβάστε το plugin από την επίσημη ιστοσελίδα.
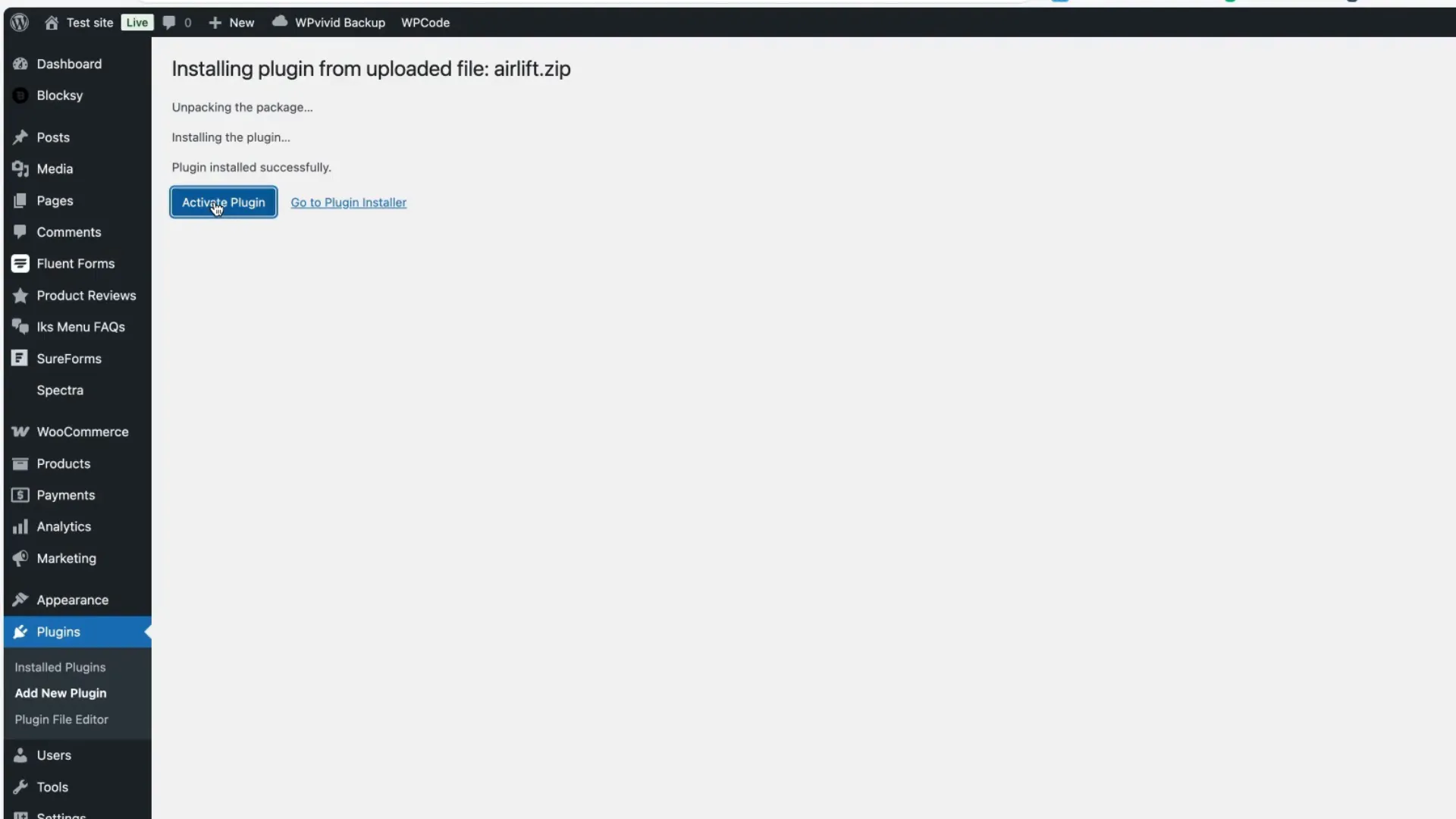
- Στο WordPress, μεταβείτε στην ενότητα “Plugins” και επιλέξτε “Προσθήκη νέου”.
- Ανεβάστε το plugin και εγκαταστήστε το.
- Ενεργοποιήστε το plugin για να αρχίσει να λειτουργεί.
Βήμα 5: Ανάλυση και αναφορά απόδοσης 📈
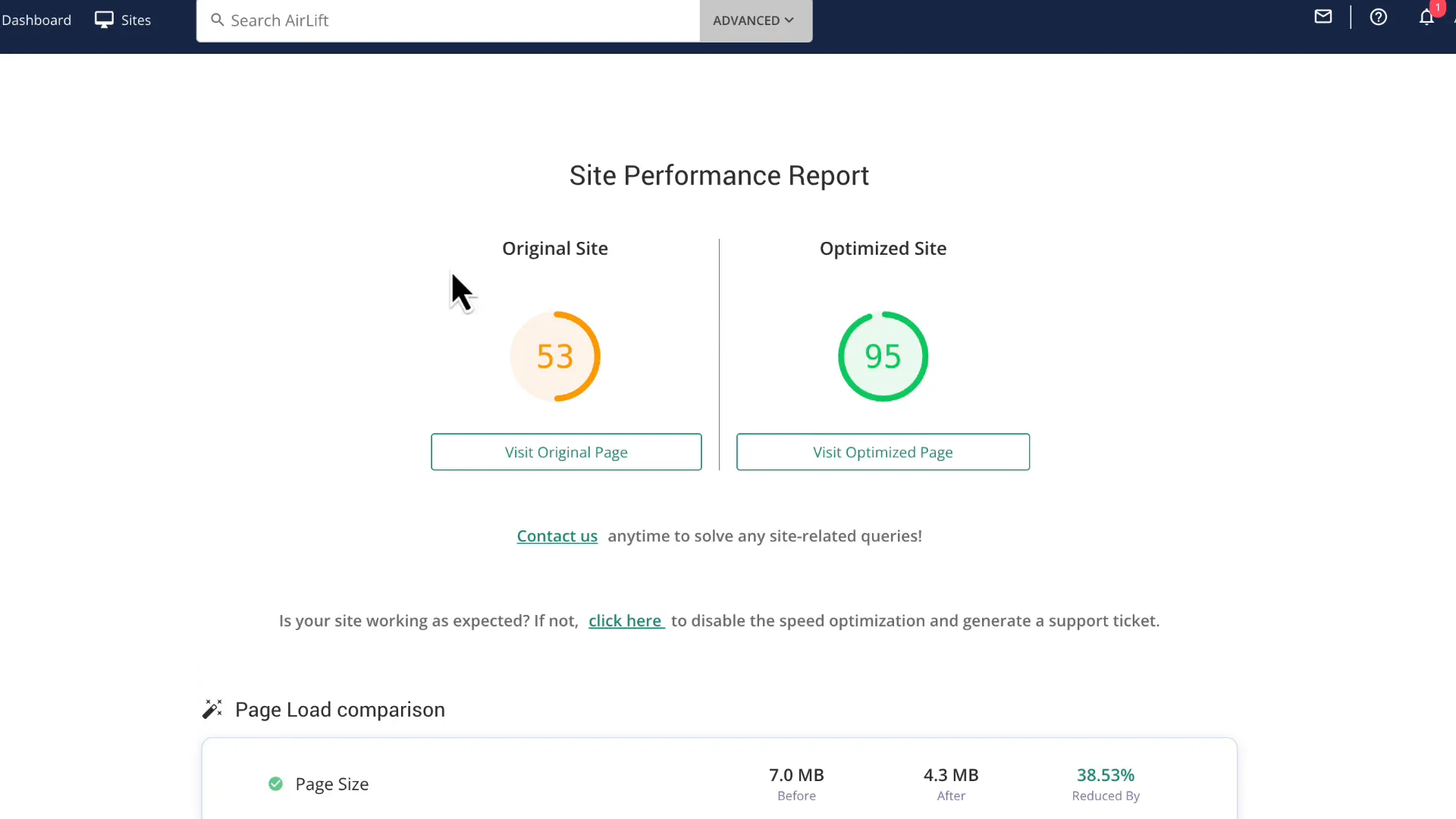
Μόλις εγκαταστήσετε το Airlift, το plugin θα αναλύσει αυτόματα τον ιστότοπό σας. Θα λάβετε μια αναφορά απόδοσης που θα σας δείξει την αρχική κατάσταση του ιστότοπού your.
Εδώ θα δείτε το σκορ σας και τις προτεινόμενες βελτιώσεις. Είναι σημαντικό να παρακολουθείτε αυτές τις πληροφορίες για να βελτιώσετε την ταχύτητα του ιστότοπού σας.
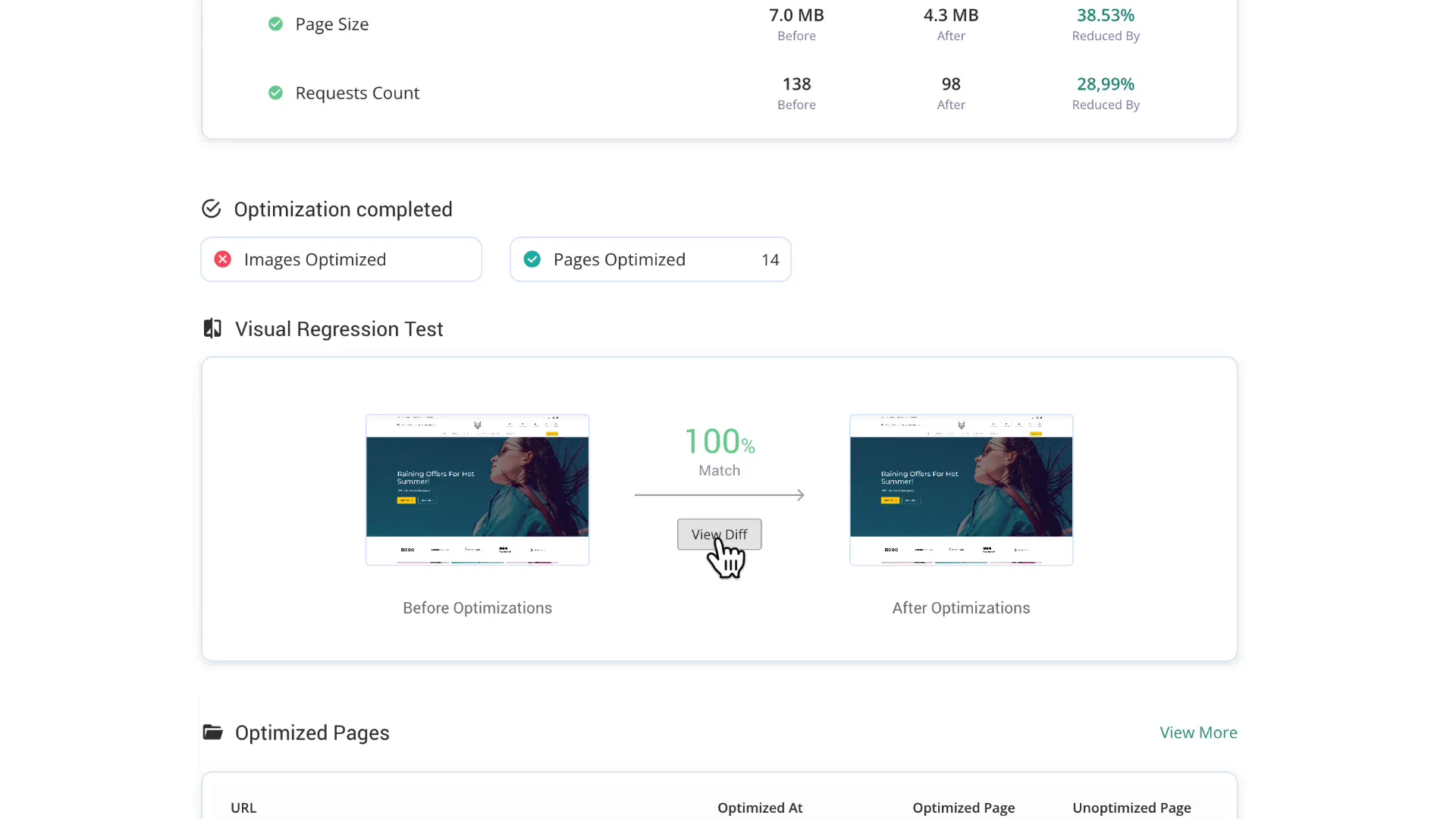
Βήμα 6: Διεξαγωγή δοκιμής οπτικής υποβάθμισης 🔍
Η οπτική υποβάθμιση είναι κρίσιμη για να διασφαλίσετε ότι ο ιστότοπός σας φαίνεται σωστά μετά από οποιεσδήποτε αλλαγές. Το Airlift προσφέρει εργαλεία για να συγκρίνετε την εμφάνιση του ιστότοπού σας πριν και μετά την βελτιστοποίηση.
Ακολουθήστε τα παρακάτω βήματα:
- Πατήστε στο κουμπί για να δείτε την εικόνα πριν την βελτιστοποίηση.
- Στη συνέχεια, δείτε την εικόνα μετά την βελτιστοποίηση.
- Ελέγξτε αν υπάρχουν οποιαδήποτε αλλαγές ή σφάλματα.
Βήμα 7: Βελτιστοποίηση εικόνων και άλλων στοιχείων 🖼️
Η βελτιστοποίηση των εικόνων είναι ένας από τους πιο σημαντικούς παράγοντες για την επιτυχία της ταχύτητας του ιστότοπού σας. Οι εικόνες συχνά καταλαμβάνουν μεγάλο μέρος του εύρους ζώνης και μπορούν να επιβραδύνουν τη φόρτωση της σελίδας σας.
Για να βελτιστοποιήσετε τις εικόνες σας, ακολουθήστε τα παρακάτω βήματα:
- Χρησιμοποιήστε συμπιεσμένες εικόνες: Χρησιμοποιήστε εργαλεία όπως το TinyPNG ή το ImageOptim για να συμπιέσετε τις εικόνες σας χωρίς να χάσετε ποιότητα.
- Επιλέξτε τη σωστή μορφή αρχείου: Χρησιμοποιήστε PNG για εικόνες με διαφάνεια και JPEG για φωτογραφίες.
- Αξιοποιήστε το lazy loading: Αυτό επιτρέπει στην εικόνα να φορτώνεται μόνο όταν είναι ορατή στο χρήστη.
Βήμα 8: Επαλήθευση της ταχύτητας του ιστότοπου ⏱️
Αφού έχετε βελτιστοποιήσει τις εικόνες και άλλα στοιχεία, είναι καιρός να ελέγξετε ξανά την ταχύτητα του ιστότοπού σας. Χρησιμοποιήστε το Google PageSpeed Insights για να δείτε αν οι αλλαγές σας είχαν θετικό αντίκτυπο.
Ακολουθήστε αυτά τα βήματα:
- Επισκεφτείτε το Google PageSpeed Insights.
- Εισάγετε τη διεύθυνση URL του ιστότοπού σας και πατήστε “Ανάλυση”.
- Ελέγξτε τα νέα αποτελέσματα και συγκρίνετε με τα προηγούμενα.
Βήμα 9: Έλεγχος αναφορών Lighthouse 📋
Οι αναφορές Lighthouse είναι ένα εξαιρετικό εργαλείο για να έχετε μια συνολική εικόνα της απόδοσης του ιστότοπού σας. Αυτές οι αναφορές σας παρέχουν λεπτομέρειες σχετικά με την ταχύτητα, την προσβασιμότητα και τις βέλτιστες πρακτικές του ιστότοπού σας.
Για να ελέγξετε την αναφορά Lighthouse:
- Ανοίξτε το Chrome DevTools.
- Μεταβείτε στην καρτέλα Lighthouse.
- Επιλέξτε τις επιλογές που θέλετε να ελέγξετε και κάντε κλικ στο “Generate report”.
Βήμα 10: Επανεξέταση και βελτιστοποίηση 🔄
Μετά την επαλήθευση των αποτελεσμάτων, είναι σημαντικό να επανεξετάσετε τις ρυθμίσεις σας. Αν παρατηρήσετε ότι η ταχύτητα του ιστότοπού σας δεν έχει βελτιωθεί όσο περιμένατε, μπορεί να χρειαστεί να κάνετε πρόσθετες ρυθμίσεις.
Σκεφτείτε τα εξής:
- Απενεργοποίηση περιττών plugins: Κάθε plugin που δεν χρησιμοποιείτε μπορεί να προσθέσει καθυστέρηση στη φόρτωση.
- Έλεγχος του hosting: Εξετάστε το ενδεχόμενο να αναβαθμίσετε το πακέτο φιλοξενίας σας αν η ταχύτητα παραμένει χαμηλή.
- Τακτική παρακολούθηση: Επαναλάβετε τις δοκιμές ταχύτητας σε τακτική βάση για να διασφαλίσετε ότι ο ιστότοπος παραμένει γρήγορος.
Συχνές Ερωτήσεις ❓
Ακολουθούν μερικές συχνές ερωτήσεις που μπορεί να έχετε σχετικά με την ταχύτητα του ιστότοπου και το PageSpeed:
Πώς μπορώ να βελτιώσω την ταχύτητα του ιστότοπού μου;
Εστιάστε στη βελτιστοποίηση εικόνων, την ελαχιστοποίηση CSS/JavaScript και την επιλογή γρήγορου hosting.
Τι είναι το PageSpeed Insights;
Είναι ένα εργαλείο της Google που σας βοηθά να αναλύσετε την ταχύτητα και την απόδοση του ιστότοπού σας.
Γιατί είναι σημαντική η ταχύτητα;
Η ταχύτητα επηρεάζει την εμπειρία χρήστη, την κατάταξη στις μηχανές αναζήτησης και το ποσοστό μετατροπών.










LATEST NEWS
Τα 5 καλύτερα AI App Builder για δημιουργία website
MoreΤα 5 καλύτερα δωρεάν ai video face swap
MoreΤα 5 Καλύτερα Δωρεάν AI Εργαλεία για Επεξεργασία Φωτογραφιών
More