
Τι κάνει η CSS;
Η γλώσσα προγραμματισμού CSS (Cascading Style Sheets) σάς επιτρέπει να δημιουργείτε ιστοσελίδες με υπέροχη εμφάνιση, αλλά πώς λειτουργεί; Σε αυτό το άρθρο θα εξηγήσουμε τι είναι η CSS, με ένα απλό παράδειγμα σύνταξης, και ορισμένους βασικούς όρους σχετικά με τη γλώσσα.
Στην ενότητα Εισαγωγή στην HTML καλύψαμε τι είναι η HTML και πώς χρησιμοποιείται για τη σήμανση εγγράφων. Αυτά τα έγγραφα θα είναι αναγνώσιμα σε ένα πρόγραμμα περιήγησης ιστού. Οι επικεφαλίδες θα φαίνονται μεγαλύτερες από το κανονικό κείμενο, οι παράγραφοι ανοίγουν σε μια νέα γραμμή και θα έχουν κενό μεταξύ τους. Οι σύνδεσμοι είναι χρωματισμένοι και υπογραμμισμένοι για να διακρίνονται από το υπόλοιπο κείμενο. Αυτό που βλέπετε είναι τα προεπιλεγμένα στυλ του προγράμματος περιήγησης — πολύ βασικά στυλ που εφαρμόζει το πρόγραμμα περιήγησης σε HTML για να βεβαιωθεί ότι θα είναι βασικά αναγνώσιμο.

Σε τι χρησιμεύει η CSS;
Όπως αναφέραμε προηγουμένως, είναι μια γλώσσα για τον καθορισμό του τρόπου με τον οποίο παρουσιάζονται τα έγγραφα στους χρήστες — όπως είναι το στυλ, η διάταξη κ.λπ.
Ένα έγγραφο είναι συνήθως ένα αρχείο κειμένου που δομείται χρησιμοποιώντας μια γλώσσα σήμανσης. Η HTML είναι η πιο κοινή γλώσσα σήμανσης, αλλά μπορεί επίσης να συναντήσετε και άλλες γλώσσες σήμανσης, όπως η SVG ή η XML .
Η παρουσίαση ενός εγγράφου σε έναν χρήστη σημαίνει τη μετατροπή του σε φόρμα που μπορεί να χρησιμοποιηθεί από το κοινό σας. Τα προγράμματα περιήγησης , όπως το Firefox , το Chrome ή το Edge , έχουν σχεδιαστεί για να παρουσιάζουν έγγραφα οπτικά, για παράδειγμα, σε οθόνη υπολογιστή, προβολέα ή εκτυπωτή.
‘Ενας αρκετά απλός τρόπος για να αλλάξετε την εμφάνιση του κειμένου του εγγράφου σας. Μπορείτε να προσαρμόσετε αυτό που θέλετε για να το κάνετε μεγαλύτερο ή μικρότερο ή να του δώσετε νέο χρώμα. Μπορεί να χρησιμοποιηθεί για τη δημιουργία διάταξης για παράδειγμα μετατροπή μιας στήλης κειμένου σε διάταξη με κύρια περιοχή περιεχομένου και πλαϊνή γραμμή για σχετικές πληροφορίες. Μπορεί να χρησιμοποιηθεί ακόμη και για εφέ όπως κινούμενα σχέδια .

Σύνταξη CSS
Μια γλώσσα που βασίζεται σε κανόνες, ορίζετε κανόνες που καθορίζουν ομάδες στυλ που πρέπει να εφαρμόζονται σε συγκεκριμένα στοιχεία ή ομάδες στοιχείων στην ιστοσελίδα σας. Για παράδειγμα “Θέλω η κύρια επικεφαλίδα στη σελίδα μου να εμφανίζεται ως μεγάλο κόκκινο κείμενο.”
Ο παρακάτω κώδικας δείχνει έναν πολύ απλό κανόνα CSS που θα πετύχαινε το στυλ που περιγράφεται παραπάνω:
h1 {
color: red;
font-size: 5em;
}
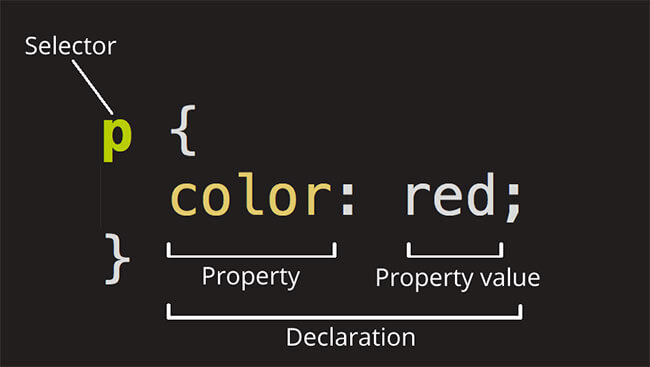
Ο κανόνας ανοίγει με έναν επιλογέα . Αυτό επιλέγει το στοιχείο HTML που πρόκειται να διαμορφώσουμε στυλ. Σε αυτή την περίπτωση διαμορφώνουμε επικεφαλίδες επιπέδου πρώτου ( <h1>).
Έπειτα έχουμε τις { }. Μέσα σε αυτές θα υπάρχουν μία ή περισσότερες δηλώσεις , οι οποίες έχουν τη μορφή ζευγαριών ιδιοκτησίας και αξίας . Κάθε ζεύγος καθορίζει μια ιδιότητα των στοιχείων που επιλέγουμε και, στη συνέχεια, μια τιμή που θα θέλαμε να δώσουμε στην ιδιότητα.
Πριν από την άνω τελεία, έχουμε την ιδιότητα, και μετά την άνω τελεία, την αξία. Οι ιδιότητες της γλώσσας αυτής έχουν διαφορετικές επιτρεπόμενες τιμές, ανάλογα με το ποια ιδιότητα καθορίζεται. Στο παράδειγμά μας, έχουμε την colorιδιότητα, η οποία μπορεί να πάρει διάφορες τιμές χρώματος . Έχουμε και το font-sizeακίνητο. Αυτή η ιδιότητα μπορεί να λάβει διάφορες μονάδες μεγέθους ως τιμή.
Ένα φύλλο στυλ CSS θα περιέχει πολλούς τέτοιους κανόνες, γραμμένους ο ένας μετά τον άλλο.
h1 {
color: red;
font-size: 5em;
}p {
color: black;
}
Πληροφορίες υποστήριξης προγράμματος περιήγησης
Αφού καθοριστεί το CSS, τότε είναι χρήσιμο για εμάς στην ανάπτυξη ιστοσελίδων μόνο εάν το έχουν εφαρμόσει ένα ή περισσότερα προγράμματα περιήγησης. Αυτό σημαίνει ότι ο κώδικας έχει γραφτεί για να μετατρέψει την οδηγία στο αρχείο μας CSS σε κάτι που μπορεί να βγει στην οθόνη. Είναι ασυνήθιστο για όλα τα προγράμματα περιήγησης να εφαρμόζουν μια δυνατότητα ταυτόχρονα, και έτσι συνήθως υπάρχει ένα κενό όπου μπορείτε να χρησιμοποιήσετε ένα μέρος του CSS σε ορισμένα προγράμματα περιήγησης και όχι σε άλλα. Για αυτόν τον λόγο, είναι χρήσιμο να μπορείτε να ελέγξετε την κατάσταση υλοποίησης σε κάθε πρόγραμμα περιήγησης.
Η css δεν είναι μια δύσκολη γλώσσα προγραμματισμού, το μόνο που χρειάζεται είναι να γνωρίζουμε τι κάνει το κάθε tag. Αν ξέρουμε τα βασικά μπορούμε να την αναπτύξουμε στο έπακρο. Μπορείτε να ξεκινήσετε την εκμάθηση σας από το w3schools.



LATEST NEWS
Is Viber a Russian app?
MoreDo they use Viber in Greece?
More10 Λόγοι που Κάθε Επιχείρηση στη Ρόδο Χρειάζεται Ιστοσελίδα
More